
- GOOGLE MAP EMBED IFRAME HOW TO
- GOOGLE MAP EMBED IFRAME INSTALL
- GOOGLE MAP EMBED IFRAME GENERATOR
- GOOGLE MAP EMBED IFRAME UPDATE
- GOOGLE MAP EMBED IFRAME FULL
This works well for responsive web design.Ībout the author: Aidan Curran is a web developer in Nelson, New Zealand building websites and web applications for small and medium sized businesses.
GOOGLE MAP EMBED IFRAME FULL
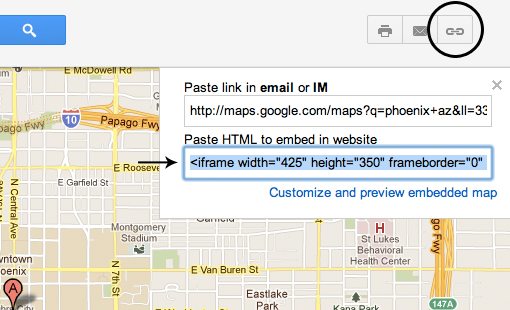
So now you see my example embedded map is zoomed in all the way:Ī bonus trick, but you probably already know this, is to make the map full width by changing the width parameter to width="100%". The trick now is to adjust the zoom on the big map BEFORE opening the share window. &zoom=6 but this trick does not work with the current embed code that Google Maps generates. This does not work!įor example, I did just that with this map and I zoomed it in all the way but the zoom does not take effect after I embed it:Īn old trick that used to work was to add a zoom parameter to the end of the URL e.g. Here’s the problem I was having: I would open up the Share window, click Embed Map tab and then adjust the zoom level.

Structured so this article refers to the current version (as of 2019) ofĪ Google Maps embed which looks something like this: Note: Google keep changing how their embed code is I thought I would share it here in case it helps someone.
GOOGLE MAP EMBED IFRAME HOW TO
But after playing around with it for awhile, I figured out the simple trick for how to do it. I was embedding some Google maps and was having trouble setting the initial zoom level.
GOOGLE MAP EMBED IFRAME UPDATE
Update January 2022: This solution still works in 2022! We working in Codementor too, please reach me in Codementor if you're interested.How to adjust zoom on embedded Google Maps
GOOGLE MAP EMBED IFRAME INSTALL
We're experts in the following technologies: web viewer in Filemaker but apparently Google maps has changed something and now I get the massage: The Google Maps Embed API must be used in an iframe. Install Google Maps for a Web site with a Google Map iFrame. We working in Codementor too, please reach me in Codementor if you're interested. DB: MySQL, PostgreSQL, MongoDB, Frontend: Elm, React, Angular. Ruby on Rails, Mobile (iOS and Android) especially Flutter. If you just want to embed a standard Google Maps map that you see at the regular Google Maps website, all you need to do is: Open the map (or directions) you want to embed using the regular Google Maps interface. We provide excellent engineers and designers to deliver a complete product from spec gathering, product road mapping, UI/UX design, development, QA, and DevOps. We're experts in the following technologies: JavaScript and Node.js. We make sure that cooperation with us develops the business of our client. We begin each project with understanding the client's business and problem then provide a contextual solution and applicable technology. We are a solid remote-first firm with a high emphasis on people and clear communication. We're working with companies all over the world from a single-person business to large corporates. We're a web and mobile software development company providing excellent software for business. Go to Google Maps Enter the business address in the search bar, then click the search button Click on the Share icon Choose 'Embed map' Select the size of the map from the drop down Select and copy the HTML iframe embed code Paste the embed code into your HTML page or widget The code should look like this. Click on the Site tab -> Site Settings, then choose Default. I'm Abdurrachman and currently, I'm managing a software development agency called Kulkul.tech. How to embed Google map to website In the System menu choose Global Configuration setting. For an index of all the possible parameters for the Maps Embed API request, see the Embedding a map guide: Go to Embedding a map. Start developing with the Maps Embed API by setting up your Google Cloud project: Set up in Cloud Console.
GOOGLE MAP EMBED IFRAME GENERATOR
Thanks for reading my bite-sized tutorial. Use an automatic iframe generator to embed a map into your webpage: Go to Quickstart. You can adjust the width and height as well as needed. I was embedding some Google maps and was having trouble setting the initial.

It should be style= not style="border:0 ". If I make it pretty it would looks like this Īnd it wouldn't work out of the box, turned out the issue is with the style. Now when I try to include a Google Maps Iframe, I found difficulty. We working in Codementor too, please reach me in Codementor if youre interested. Ruby on Rails, Mobile (iOS and Android) especially Flutter. I have limited experience with React, my experience in this space mostly in build tools like Webpack and frontend optimization, not the implementation per se. Were experts in the following technologies: JavaScript and Node.js.

I'm currently building my own software development agency site, my expertise is not in Frontend Development, but more into Backend, Infra and Data.


 0 kommentar(er)
0 kommentar(er)
